 Impressive mobile apps gain more success than the ordinary ones. Before designing a mobile app, it is necessary to analyze all user interface aspects. It should be able to grab user attention. Most of the efficient app designers focus on consistency and clarity of interface. UI elements should provide straight to point feedback to users when they perform any action by clicking on any button. For a perfect user interface nothing should be ignored from a designer point of view.
Impressive mobile apps gain more success than the ordinary ones. Before designing a mobile app, it is necessary to analyze all user interface aspects. It should be able to grab user attention. Most of the efficient app designers focus on consistency and clarity of interface. UI elements should provide straight to point feedback to users when they perform any action by clicking on any button. For a perfect user interface nothing should be ignored from a designer point of view.
Tips to be followed for an effective user interface:
-
Efficient for all users
Before designing a user interface, keep in mind, their will be a variety of users for your mobile application such as expert users and novice users. Your UI should be effective enough that it doesn’t seems to be too simple for expert users nor too complex for novice users. Design it in a way which can satisfy need of all audiences. Novice users move slower as they are uncertain about the functionality of elements of application whereas expert users move quickly throughout the application. Create an efficient interface for expert users and an informative interface for novice users in a single user interface.
-
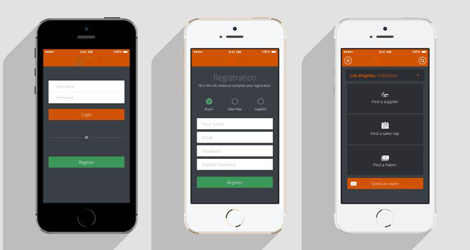
Ideal button size
Button design and size should be accurate. Buttons below 1 cm in width should be avoided in your application as they are harder to touch by finger. Your buttons should be place uniformly in your app. They should not be placed in a scattered manner. They should also be clearly visible. Don’t irritate a user by hiding buttons in corners or in content of your application.
-
UI element location
Most of the users, use thumb for scrolling or navigating through their mobile screen. Therefore, majority of applications place their UI elements to the bottom as it easy for thumb to press bottom elements rather than the top ones. Users find it difficult to reach over the top of screen to navigate the top elements. For an ideal user interface, it is advised to locate UI elements to the bottom screen.
-
Motion of hand
Moving hand on the lower part of screen is easier than moving on top part. Thumb has a flow in specific direction. Circular flows are considered easier than linear flows. Design a user interface that requires bottom screen motion and prefer circular motion rather than linear motion.
-
Limited buttons
Minimalistic use of buttons should be there. If your app is displaying several buttons at a time, then you are actually confusing your user, making him difficult to decide which one to choose from. More the buttons, more is the complexity of interface.
These are the few tips which you can consider if you aim to design a better mobile application user interface. CitrusStudio is a web and mobile apps development company in Mississauga offering the latest user interface for iOS and Android mobile applications.